In this Asp .Net tutorial we will learn how to use Query Strings. Query Strings are used to send data from one page of website to another page.In this article we will send query strings with multiple parameters. For single parameter query strings you can read this article:
Query String example in asp .net.
Note: It is very insecure to send data using query strings as data is viewable to users and they can change it easily. However you canEncrypt and Decrypt query string parameters to secure query string parametersl. You can read this detailed article:
How to Encrypt and Decrypt query string in asp .net.
Step1: Create a new asp .net website.
Step2: Add new webpage in your website.
I have created Default.aspx page. Paste following code in your Default.aspx page.
Add following code in your button click event.
protected void btnSendQueryString_Click(object sender, EventArgs e)
{
Response.Redirect("Default2.aspx?name=" + txtName.Text.Trim() + "&age=" + txtAge.Text.Trim());
}
Step3: Add new webpage to get query string value and display on page.
I have created Default2.aspx page. Paste following code in your Default2.aspx.cs page load method.
Paste following code in your Default2.aspx.cs page load method.
protected void Page_Load(object sender, EventArgs e)
{
//--- To check if string is null or not.
if (!string.IsNullOrEmpty(Request.QueryString.ToString()))
{
//--- We can get value of query string by passing name of query string or by passing its index
string name = Request.QueryString["name"].ToString();
string name2 = Request.QueryString[0].ToString();
//--- Getting value of second parameter
string age = Request.QueryString["age"].ToString();
string age2 = Request.QueryString[0].ToString();
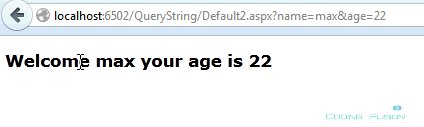
lblQueryStringResult.Text = "Welcome " + name + " your age is " + age;
}
}
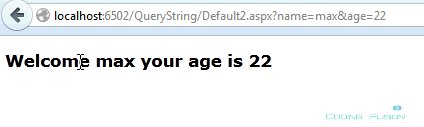
Final Output: